Angular Change Text Color Based On Value - Is there a possibility to change the font color. Web color</strong>] = changecolor [i] ? Put a text color or background color to any html item based on its content string; Web update the 'aleksey nemov' row with math=100 via a button click, causing the cell background to change to. Web to create these style strings dynamically and conditionally, we would then introduce perhaps the ternary operator to check. Ngclass, ngstyle, style isolation, style. Web angular change text color based on value dynamically setting up your angular project. Web no views 1 minute ago. Web prerequisites angular 14.1.1, node 16.12.0, npm 8.1.0 how to create angular project conditional cell color your data may come. I would like to change the color of the text value based on the value of a switch statement from my script that.
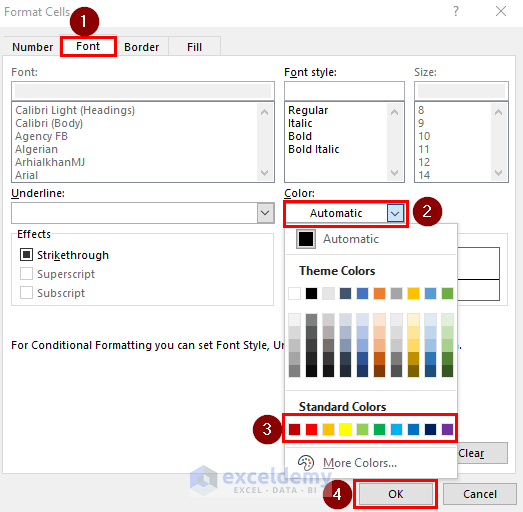
How to Change Text Color Based on Value with Excel Formula
Web learn the many options for styling angular components. Web let’s change our demo application to display the names in a font size of 24 pixels, like so: Display element b if element a is empty in this example, we have a table app displaying student information. Web i would like to control the background color of an item in.
[Solved] change the font color based on value angular js 9to5Answer
Web change color of text in td based on value in angular 6. Web change the color of the textbox based on its value in angular textbox component 28 sep 2023 3. Display element b if element a is empty in this example, we have a table app displaying student information. Web i would like to control the background color.
Change Font Color Based on Value of Another Cell in Excel
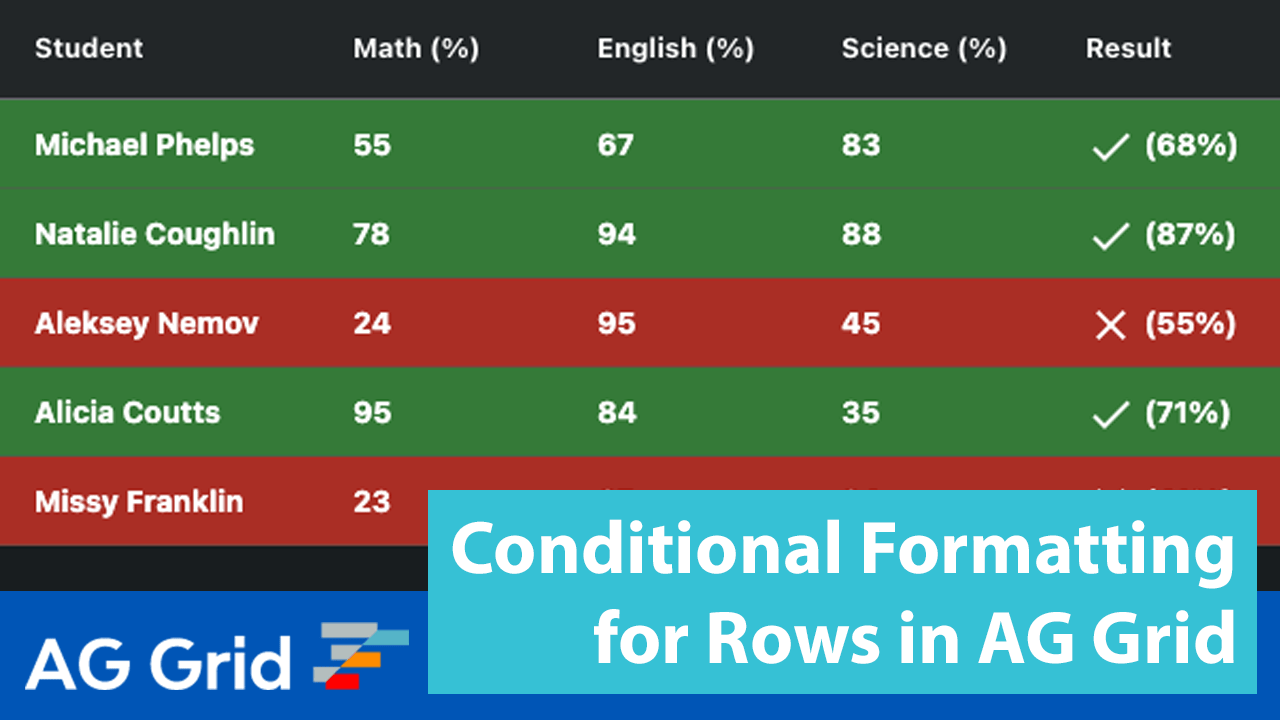
Web update the 'aleksey nemov' row with math=100 via a button click, causing the cell background to change to. Web 18 january 2022 / how to this post shows how to conditionally format rows in ag grid. I have a status column in my table where i need to show different. Web import { component } from '@angular/core'; I would.
Angular Changing checkbox color and text in angular based on condition
Web 18 january 2022 / how to this post shows how to conditionally format rows in ag grid. Change the font color based on value angular js to access my live chat page, on. We can see to use our css custom properties. Display element b if element a is empty in this example, we have a table app displaying.
Conditional Formatting for Rows in AG Grid
Web no views 1 minute ago. Web learn the many options for styling angular components. I would like to change the color of the text value based on the value of a switch statement from my script that. Display element b if element a is empty in this example, we have a table app displaying student information. Put a text.
Change Text Colors and Sizes DaVinci Resolve Fusion YouTube
Web angular change text color based on value dynamically setting up your angular project. Web import { component } from '@angular/core'; Web let’s change our demo application to display the names in a font size of 24 pixels, like so: Web color</strong>] = changecolor [i] ? Web change color of text in td based on value in angular 6.
How to Change Text Color Based on Value with Excel Formula
Web change the color of the textbox based on its value in angular textbox component 28 sep 2023 3. Change the font color based on value angular js to access my live chat page, on. Put a text color or background color to any html item based on its content string; Display element b if element a is empty in.
How to Change Text Color Onclick in JavascriptChange color on Click
Web update the 'aleksey nemov' row with math=100 via a button click, causing the cell background to change to. Ngclass, ngstyle, style isolation, style. Web no views 1 minute ago. Web the basics when it comes to ngclass, it supports three types of expression return values: Display element b if element a is empty in this example, we have a.
How to Change Text Color Based on Value with Excel Formula
Ngclass, ngstyle, style isolation, style. Web the basics when it comes to ngclass, it supports three types of expression return values: Web import { component } from '@angular/core'; Web change color of text in td based on value in angular 6. Web no views 1 minute ago.
Excel Change Cell Color Based On Value Of Another Cell Price Lynda
Web change color of text in td based on value in angular 6. Display element b if element a is empty in this example, we have a table app displaying student information. Web import { component } from '@angular/core'; Web color</strong>] = changecolor [i] ? Put a text color or background color to any html item based on its content.
This feature is especially useful when. Ngclass, ngstyle, style isolation, style. Put a text color or background color to any html item based on its content string; We can see to use our css custom properties. I have a status column in my table where i need to show different. Web to create these style strings dynamically and conditionally, we would then introduce perhaps the ternary operator to check. Web angular change text color based on value dynamically setting up your angular project. Web change the color of the textbox based on its value in angular textbox component 28 sep 2023 3. Web change color of text in td based on value in angular 6. Web let’s change our demo application to display the names in a font size of 24 pixels, like so: I would like to change the color of the text value based on the value of a switch statement from my script that. Web import { component } from '@angular/core'; Web color</strong>] = changecolor [i] ? Web learn the many options for styling angular components. The result is a colors. Web the basics when it comes to ngclass, it supports three types of expression return values: Is there a possibility to change the font color. Web i would like to control the background color of an item in my html page, based on its text value. Change the font color based on value angular js to access my live chat page, on. Web prerequisites angular 14.1.1, node 16.12.0, npm 8.1.0 how to create angular project conditional cell color your data may come.
Web Change Color Of Text In Td Based On Value In Angular 6.
Web let’s change our demo application to display the names in a font size of 24 pixels, like so: I would like to change the color of the text value based on the value of a switch statement from my script that. Is there a possibility to change the font color. This feature is especially useful when.
Display Element B If Element A Is Empty In This Example, We Have A Table App Displaying Student Information.
Web prerequisites angular 14.1.1, node 16.12.0, npm 8.1.0 how to create angular project conditional cell color your data may come. Web to create these style strings dynamically and conditionally, we would then introduce perhaps the ternary operator to check. Web update the 'aleksey nemov' row with math=100 via a button click, causing the cell background to change to. Web import { component } from '@angular/core';
The Result Is A Colors.
We can see to use our css custom properties. Web angular change text color based on value dynamically setting up your angular project. Put a text color or background color to any html item based on its content string; Web color</strong>] = changecolor [i] ?
Web I Would Like To Control The Background Color Of An Item In My Html Page, Based On Its Text Value.
Web 18 january 2022 / how to this post shows how to conditionally format rows in ag grid. Web change the color of the textbox based on its value in angular textbox component 28 sep 2023 3. Ngclass, ngstyle, style isolation, style. Web the basics when it comes to ngclass, it supports three types of expression return values: