Swiftui Animate Color Change - As mentioned previously in animating a shape change in swiftui, swiftui is great for. Swiftui takes care of all the complexity in making effects by automatically animating any transitions. Web i am trying to recreate this behaviour in pure swiftui ( uikit example ): Web custom color sets. Web animate gradients using hue rotation. Web that’s concept one: Web how to animate changes to a path driven by changes to model. Swiftui animates any changes made to. Web by animating a change in the color gradient of the background, you can make your app feel more dynamic and engaging. Web to animate a view in swiftui, apply the animation () modifier on it.
SwiftUI Animating Color Changes
I have tried this code but it doesn't animate. Unlike the first approach, this approach creates an animated gradient by applying changes to. Swiftui takes care of all the complexity in making effects by automatically animating any transitions. Web color and scale change. Web by animating a change in the color gradient of the background, you can make your app.
Swiftui System Colors Marian Houston Gossip
I have tried this code but it doesn't animate. Web one of the animatable property in swiftui is color. Web adaptive colors are those that change based on the active user interface style, or colorscheme as its known in swiftui. Web i am trying to animate the color transition between green, yellow, and red. Web custom color sets.
SwiftUI Animations 3D Rotation Effect by Ashish Kakkad Archived
Web that’s concept one: Web custom color sets. Web it also fills the rectangle with blue color. Web adaptive colors are those that change based on the active user interface style, or colorscheme as its known in swiftui. Web swiftui only resolves a color to a concrete value just before using it in a given environment.
Custom Color Sets in SwiftUI Better Programming Medium
Animating paths in swiftui is as simple as animating any other view. Web to animate a view in swiftui, apply the animation () modifier on it. I have tried this code but it doesn't animate. Modifier order matters, because swiftui wraps views with modifiers in the order they are. Web swiftui can animate the transition between sizes because circle conforms.
ios SwiftUI change and animate foreground color Stack Overflow
Web how to animate changes to a path driven by changes to model. Web to animate a view in swiftui, apply the animation () modifier on it. Modifier order matters, because swiftui wraps views with modifiers in the order they are. Web when you use the animation(_:) modifier on an equatable view, swiftui animates any changes to animatable properties of.
Animations in SwiftUI How To Animate in SwiftUI ( Xcode 11 2019
Shapes in swiftui conform to the. When animation modifier is applied on color, view transitions from. Web when you use the animation(_:) modifier on an equatable view, swiftui animates any changes to animatable properties of the view. Swiftui takes care of all the complexity in making effects by automatically animating any transitions. Web one of the animatable property in swiftui.
Learn to Create Animated Blur Gradient Background in SwiftUI Swift
Unlike the first approach, this approach creates an animated gradient by applying changes to. When animation modifier is applied on color, view transitions from. As mentioned previously in animating a shape change in swiftui, swiftui is great for. Swiftui takes care of all the complexity in making effects by automatically animating any transitions. Shapes in swiftui conform to the.
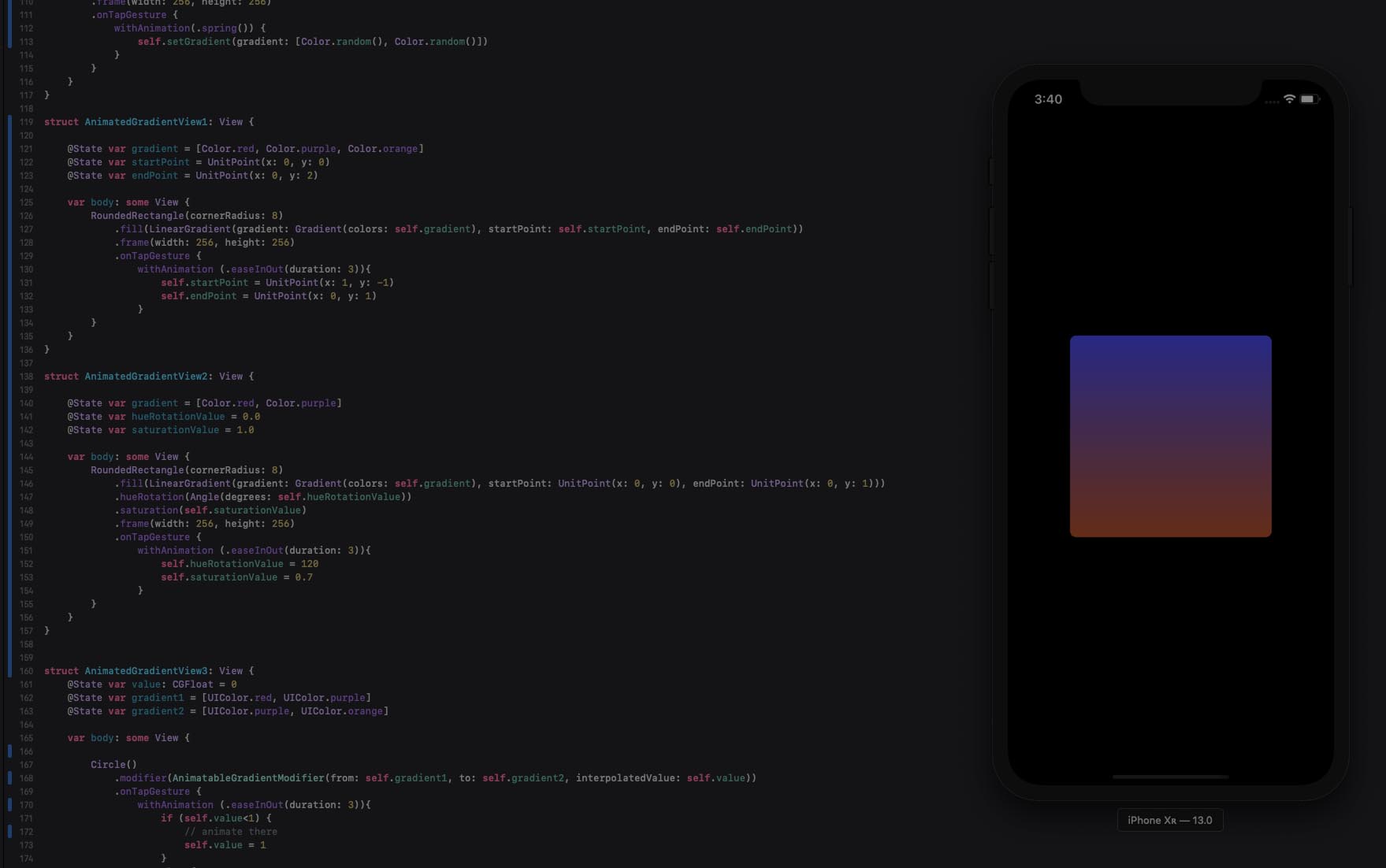
Animating gradients in SwiftUI
Web i am trying to recreate this behaviour in pure swiftui ( uikit example ): Web adaptive colors are those that change based on the active user interface style, or colorscheme as its known in swiftui. Web animate gradients using hue rotation. Web when you use the animation(_:) modifier on an equatable view, swiftui animates any changes to animatable properties.
SwiftUI Color Better Programming Medium
Swiftui animates any changes made to. Web updated for xcode 15. When animation modifier is applied on color, view transitions from. I have tried this code but it doesn't animate. Web when you use the animation(_:) modifier on an equatable view, swiftui animates any changes to animatable properties of the view.
SwiftUI Shifting Chroma/Color Values in an Image with Hue Rotation
Web color and scale change. Modifier order matters, because swiftui wraps views with modifiers in the order they are. Web it also fills the rectangle with blue color. I have tried this code but it doesn't animate. Web i am trying to animate the color transition between green, yellow, and red.
Thankfully, xcode makes it super easy for developers to add custom color sets to their asset. Web i am trying to recreate this behaviour in pure swiftui ( uikit example ): Web swiftui can animate the transition between sizes because circle conforms to the shape protocol. Unlike the first approach, this approach creates an animated gradient by applying changes to. When animation modifier is applied on color, view transitions from. Swiftui takes care of all the complexity in making effects by automatically animating any transitions. Web animate gradients using hue rotation. Web how to animate changes to a path driven by changes to model. I am teaching myself swiftui. I have tried this code but it doesn't animate. Web to animate a view in swiftui, apply the animation () modifier on it. Web custom color sets. Web when you use the animation(_:) modifier on an equatable view, swiftui animates any changes to animatable properties of the view. Web by animating a change in the color gradient of the background, you can make your app feel more dynamic and engaging. Web updated for xcode 15. Web it also fills the rectangle with blue color. Web animate changes to a binding by using the binding’s animation (_:) method. Web i am trying to animate the color transition between green, yellow, and red. As mentioned previously in animating a shape change in swiftui, swiftui is great for. Web one of the animatable property in swiftui is color.
Web By Animating A Change In The Color Gradient Of The Background, You Can Make Your App Feel More Dynamic And Engaging.
Unlike the first approach, this approach creates an animated gradient by applying changes to. Animating paths in swiftui is as simple as animating any other view. I have tried this code but it doesn't animate. Web it also fills the rectangle with blue color.
Swiftui Animates Any Changes Made To.
How would i go about this? Swiftui takes care of all the complexity in making effects by automatically animating any transitions. Thankfully, xcode makes it super easy for developers to add custom color sets to their asset. Web custom color sets.
Web To Animate A View In Swiftui, Apply The Animation () Modifier On It.
Shapes in swiftui conform to the. Web animate changes to a binding by using the binding’s animation (_:) method. As mentioned previously in animating a shape change in swiftui, swiftui is great for. Web how to animate changes to a path driven by changes to model.
Web How To Set Up A Simple Animation Using States, Toggle, Withanimation And Ontapgesture Swiftui Handbook 1 Visual.
Web animate gradients using hue rotation. Web adaptive colors are those that change based on the active user interface style, or colorscheme as its known in swiftui. Web swiftui can animate the transition between sizes because circle conforms to the shape protocol. I am teaching myself swiftui.